Dulu kang rohman pernah posting tentang cara membuat form kontak kami, yang berminat untuk membaca posting tersebut silahkan baca di “Cara Membuat Kontak form”. Namun dari begitu banyaknya blogger yang mempraktekan, ternyata banyak juga yang mempunyai kendala. Kendala yang banyak di alami yaitu ketika form kontak kami tersebut di posting, ternyata hasilnya tidak sebagus seperti “ form kontak Kami “ yang kang Rohman miliki, bentuknya melorot ke bawah sehingga tidak enak untuk di lihat, lalu di mana letak permasalahannya? ayo kita telusuri bersama!
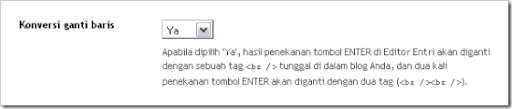
Menurut hemat kang Rohman ( padahal hemat itu kan pangkal kaya yah ), pangkal permasalahannya adalah pada menu pengaturan (Setting) blog anda. Coba anda login ke blogger lalu klik » Pengaturan » Format » kemudian alihkan perhatian anda ke bagian bawah dan lihat tulisan Konversi ganti garis. Apakah anda memilih “Ya” atau “Tidak”?
Jika pilihannya adalah “Ya” maka itulah yang menyebabkan form Kontak Kami milik anda menjadi melorot. Pilihan ini berarti setiap anda menyimpan apapun secara pindah garis, maka akan di tampilkan ganti garis pula (kode HTMl pada dasarnya tidak mengenal ganti garis walaupun tulisan yang kita tulis jauh di bawah, kecuali di tambah kode <br/> atau <p></P>). Bagaimana solusi untuk mengatasi masalah ini. Berikut adalah beberapa solusi yang bisa anda anda coba.
- Ubah Pengaturan Konversi ganti baris menjadi “Tidak”
Cara mengubah pengaturan konversi ganti garis sangatlah gampang : Login » Pengaturan » Format » Konversi ganti garis » pilih “Tidak” » SIMPAN SETELAN » Selesai. Akan tetapi langkah ini mempunyai konsekuensi yaitu posting anda yang sudah ada akan terlihat tidak rapi karena terlihat menumpuk tidak ada paragrap. Makanya untuk langkah pertama ini, kang Rohman kurang menyarankan untuk di lakukan.
- Posting kode Form kontak kami secara menumpuk
Jika anda kurang nyaman dengan langkah pertama, maka anda bisa mencoba langkah ini yaitu memposting kode Form kontak kami secara menumpuk. Misalkan kode form kontak yang anda dapatkan seperti ini :
<form method="post" action=”http://www.emailmeform.com/fid.php?formid=1231212” enctype="multipart/form-data" accept-charset="UTF-8">
<table cellpadding="2" cellspacing="2" border="0" bgcolor="#eeeceb">
<tr>
<td>
<font face="Georgia" size="2" color="#000000"></font>
<div style="" id="mainmsg"> </div>
</td>
</tr>
</table>
<br>
<table cellpadding="10" cellspacing="0" border="0" bgcolor="#eeeceb">
<tr valign="top">
<td nowrap><font face="Georgia" size="2" color="#000000">Name</font></td>
<td>
<input type="text" name="FieldData0" value="" maxlength="100" size="30"> </td>
</tr>
<tr valign="top">
<td nowrap><font face="Georgia" size="2" color="#000000">Email Address</font></td>
<td>
<input type="text" name="FieldData1" value="" maxlength="100" size="30"> </td>
</tr>
<tr valign="top">
<td nowrap><font face="Georgia" size="2" color="#000000">Subject</font></td>
<td>
<input type="text" name="FieldData2" value="" maxlength="100" size="30"> </td>
</tr>
<tr valign="top">
<td nowrap><font face="Georgia" size="2" color="#000000">Message</font></td>
<td>
<textarea name="FieldData3" cols="50" rows="10"></textarea><br> </td>
</tr>
<tr>
<td colspan="2">
<table cellpadding=5 cellspacing=0 bgcolor="#e8e6e5" width="100%">
<tr bgcolor="#eeeceb">
<td colspan="2"><font color="#000000" face="Verdana" size="2"><b>Image Verification</b></font></td>
</tr>
<tr>
<td style="padding: 2px;" width="10"><img src="http://www.emailmeform.com/turing.php" id="captcha"></td>
<td valign="top"><font color="#000000">Please enter the text from the image</font> <br><input type="text" name="Turing" value="" maxlength="100" size="10">
[ <a href="#" onclick=" document.getElementById('captcha').src = document.getElementById('captcha').src + '?' + (new Date()).getMilliseconds()">Refresh Image</a> ] [ <a href="http://www.emailmeform.com/?v=turing&pt=popup" onClick="window.open('http://www.emailmeform.com/?v=turing&pt=popup','_blank','width=400, height=300, left=' + (screen.width-450) + ', top=100');return false;">ini apa?</a> ]
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td> </td>
<td align="right">
<input type="text" name="hida2" value="" maxlength="100" size="3" style="display : none;">
<input type="submit" class="btn" value="Kirim email" name="Submit"> <input type="reset" class="btn" value=" Clear " name="Clear"></td>
</tr>
<tr>
<td colspan=2 align="center">
<br>
</td>
</tr>
</table>
</form>
Maka sebelum mempostingnya anda harus mengedit kode tersebut secara menumpuk (jangan ada pindah garis ke bawah) seperti ini :
<form method="post" action="http://www.emailmeform.com/fid.php?formid=121212" enctype="multipart/form-data" accept-charset="UTF-8"><table cellpadding="2" cellspacing="2" border="0" bgcolor="#eeeceb"><tr><td><font face="Georgia" size="2" color="#000000"></font><div style="" id="mainmsg"></div></td></tr></table><br><table cellpadding="10" cellspacing="0" border="0" bgcolor="#eeeceb"><tr valign="top"><td nowrap><font face="Georgia" size="2" color="#000000">Name</font></td><td><input type="text" name="FieldData0" value="" maxlength="100" size="30"></td></tr><tr valign="top"><td nowrap><font face="Georgia" size="2" color="#000000">Email Address</font></td><td><input type="text" name="FieldData1" value="" maxlength="100" size="30"> </td></tr><tr valign="top"><td nowrap><font face="Georgia" size="2" color="#000000">Subject</font></td><td><input type="text" name="FieldData2" value="" maxlength="100" size="30"> </td></tr><tr valign="top"><td nowrap><font face="Georgia" size="2" color="#000000">Message</font></td><td><textarea name="FieldData3" cols="50" rows="10"></textarea><br></td></tr><tr><td colspan="2"><table cellpadding=5 cellspacing=0 bgcolor="#e8e6e5" width="100%"><tr bgcolor="#eeeceb"><td colspan="2"><font color="#000000" face="Verdana" size="2"><b>Image Verification</b></font></td></tr><tr><td style="padding: 2px;" width="10"><img src="http://www.emailmeform.com/turing.php" id="captcha"></td><td valign="top"><font color="#000000">Please enter the text from the image</font><br><input type="text" name="Turing" value="" maxlength="100" size="10"> [ <a href="#" onclick=" document.getElementById('captcha').src = document.getElementById('captcha').src + '?' + (new Date()).getMilliseconds()">Refresh Image</a> ] [ <a href="http://www.emailmeform.com/?v=turing&pt=popup" onClick="window.open('http://www.emailmeform.com/?v=turing&pt=popup','_blank','width=400, height=300, left=' + (screen.width-450) + ', top=100');return false;">ini apa?</a> ]</td></tr></table></td></tr><tr><td></td><td align="right"><input type="text" name="hida2" value="" maxlength="100" size="3" style="display : none;"><input type="submit" class="btn" value="Kirim email" name="Submit"><input type="reset" class="btn" value=" Clear " name="Clear"></td></tr><tr><td colspan=2 align="center"><br></td></tr></table></form>
Dan jangan lupa pada saat posting harus dalam modus Edit HTML bukan modus Compose.
- Buat link langsung ke alamat sumber skrip form kontak kami milik anda
Jika anda mengalami kesulitan memposting form kontak kami, maka kang Rohman menyarankan untuk tidak mempostingnya di blog, namun cukup membuatkan link biasa ke alamat sumber form kontak kami. Sebagai contoh alamat sumber pada kode di atas adalah seperti ini :
http://www.emailmeform.com/fid.php?formid=121212
Anda tinggal membuatkan link seperti biasa seperti ini :
<a href="http://www.emailmeform.com/fid.php?formid=121212”>Kontak Kami <a/>
Atau anda bisa menyimpan pada kode navbar anda, misal seperti ini :
<div id='nav'>
<ul>
<li><a href='http://kolom-tutorial.blogspot.com/'>home</a></li>
<li><a href='http://rubrik-elektronik.blogspot.com/' rel='nofollow'>Rubrik Elektronik </a></li>
<li><a href='http://blogtemplate4u.com/' rel='nofollow'>Free Template</a></li>
<li><a href='http://www.blogspottutorial.com' rel='nofollow'>Blog Tutorial</a></li>
<li><a href='http://www.resepbisnis.com/?id=rohman'>Belajar Web</a></li>
<li><a href='http://www.kursus-online.com/?id=rohman'>Kursus Online</a></li>
<li><a href='http://www.emailmeform.com/fid.php?formid=121212'>Kontak Kami</a></li>
</ul>
</div>
Tentang membuat link pernah kang Rohman bahas disini atau di sini. jika tentang cara membuat navbar pernah di bahas di sini.
Mudah-mudahan anda tidak mempunyai keluhan lagi tentang form Kontak kami. Selamat mencoba







0 komentar:
Posting Komentar